Last Updated on 2 years ago by
Different topics and categories are developed while constructing website design. Different language options are occasionally used to make content acceptable for various groups. The hreflang tag should be used by websites to inform Google about their target location and language areas. The hreflang element allows websites to appear in front of people who are looking for information in various geographic areas. Using the hreflang tag can make it simpler for you to reach your website’s intended audience, as well as target languages to areas other than your present location. If you want to target an international audience with your website, the hreflang tag is critical. Hreflang tags are one of the most essential variables that Google stresses in the field of international SEO. Hreflang tags must be utilized appropriately if your site has more than one language choice.
What is hreflang?
The hreflang element, which was introduced by Google in December 2011, allows websites in any language to be featured in search engine results. The hreflang element informs search engines that a person looking in the language ‘x’ will be sent to a page containing content in that language. In national and international areas, the hreflang tag allows a website to indicate language and geographical goals to Google. Hreflang tags are used to target a specific location or language.
You’ve made a Spanish-language version of your English webpage, for example. You should use the hreflang=”es” element so that people searching in that language see the Spanish version of your homepage rather than the English version. This will guarantee that your target audience sees the version of your page that is most relevant to them. As a result, your bounce rate may drop while your conversions rise. Hreflang may also be used to demonstrate that you have content in many languages. In this situation, the hreflang tag can be expanded. You may use hreflang=”es-es” for Spanish and hreflang=”es-MX” for Mexican Spanish, for example. Users may use this to check for currency, shipping, seasonality, and cultural differences.
Because websites are listed in search results centered on their location, using hreflang tags is critical for e-commerce businesses that do worldwide studies. If a site with a location in the USA offers worldwide services, it should additionally designate locations outside of the USA and include languages other than English to the tag.
The impacts of the language and location tags are numerous. Hreflang tags are vital for search engine optimization since you require language and location tags to appear in the search results in your location and compete with your competitors, therefore being in the appropriate position in the search results is critical.
Hreflang tags prevent content from being duplicated. Consider whether your site has a version of the content in more than one language; if you do not avoid this, Google will mark your content as ‘copy’. You won’t have any copy concerns if you employ hreflang and canonical tags.
Why does hreflang matter for SEO?
Hreflang isn’t particularly beneficial in terms of rankings, but it does have something to do with the audience that your site is aiming for. If you want your site to appeal to people from all over the world, or if you’re conducting international research, you’ll need to utilize hreflang tags. You may reach your target audience in the language and location you want by utilizing hreflang tags.
Your website’s translated content helps you to reach a larger audience and overcome linguistic and regional obstacles. Search engines are more likely to see your translated content as duplicates if you don’t use hreflang. This might have a detrimental impact on your SEO ranking.
The hreflang element informs search engines that the content is a different language version of the same content and that it should not be considered a duplicate. The hreflang tag also guarantees that the relevant user receives the right version of the information. Someone visiting your site from Spain, for example, will be shown with a Spanish version, while someone visiting from the United Kingdom will be presented with an English version of the same content.
When you need to figure out how to sort a URL by location, Hreflang comes in handy. For example, in Australia, displaying a US-based site as https://www.example.com/ rather than https://www.example.com/au. Hreflang examines the URL for hreflang annotations and offers the researcher the best-suited URL.
Hreflang tags are useful since they allow you to reach new audiences and improve traffic. People may want to exit a site fast if the information is in the wrong currency or a foreign language. When used appropriately, hreflang tags prevent users from leaving your website because they speak a different language or reside in a different location.
By assisting you in serving pages in the users’ native language, hreflang encourages users to stay on your website longer, lowering the bounce rate. As search engines care about user experience, there are indicators that hreflang tags can influence SEO and ranks. Another compelling reason to use hreflang is to avoid Google classifying multiple language versions of your sites as duplicate or duplicate content. Hreflang tags assist Google in deciphering the link between these sites.
What does a hreflang tag look like?
Each page’s hreflang tag must include a reference to itself as well as all other pages. Your homepage’s hreflang tags would look like this if your Spanish website exclusively offers ham to consumers in Spain, France, and Portugal:
- <link rel=”alternate” href=”example.com” hreflang=”es-es” />
- <link rel=”alternate” href=”example.com/fr/” hreflang=”fr-fr” />
- <link rel=”alternate” href=”example.com/pt/” hreflang=”pt-pt” />
The same tags should be used on your French and Portuguese sites. Meanwhile, clients from Mexico, Canada, and Brazil may still access your website.
How to Construct a Hreflang Tag?
This code is really simple to use and comprehend. This tag informs Google about our site’s address and the language options available to visitors. The hreflang code is beneficial not just for languages but also for a specific location or dialect. For example, in both Spain and Mexico, a Spanish-language item may be provided in two separate forms, with various accents. The Hreflang tag also informs which address includes which language in this situation.
-
Targeting a locale (optional)
While specifying a language and leaving it at that is good, hreflang tags also allow for the inclusion of a region or nation. This is a two-letter code, but it’s in the ISO 3166–1 alpha2 format this time (full list). This is only necessary if you want to target speakers of a specific language in a specific location. Consider the following scenario:
English speakers in the UK:
- <link rel=”alternate” hreflang=”en-gb” href=”https://example.com/uk/hello” />
English speakers in the US:
- <link rel=”alternate” hreflang=”en-us” href=”https://example.com/us/hello” />
The basics of hreflang implementation

Hreflang tags are rather straightforward to construct, and we’ll go over three different approaches in a bit. However, no matter which approach you use, there are three golden principles to follow at all times.
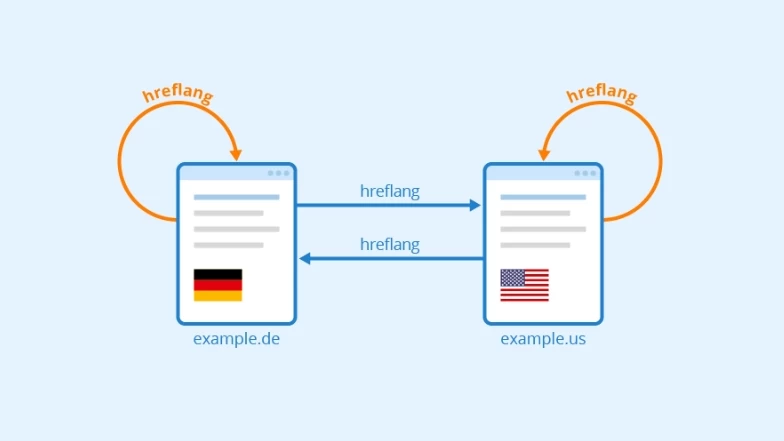
Rule #1: Hreflang tags are bidirectional
It’s crucial to remember that hreflang tags must be used in pairs. To put it another way, if you add a hreflang tag to an English website directing to an Italian variation, the Italian variant must reciprocate with a hreflang tag linking to the English page.
This shows search engines that you have control over both pages and that they’re on the same page in terms of their connection. As a result, if the tags are broken or the relationship hasn’t been properly formed, the search results may return the wrong page, numerous pages, or the wrong title for the correct URL.
Rule #2: Self-referential hreflang attributes are good practice
‘Each language version must list itself as well as all other language versions,’ Google says. In layman’s terms, this means that every page should include a self-referential hreflang tag—that is, one that points back to itself.
If you want to add hreflang tags to an English page (https://example.com/hello) and an Italian page (https://example.com/ciao), you should use the following hreflang tags for each:
- <link rel=”alternate” hreflang=”it” href=”https://example.com/ciao” />
- <link rel=”alternate” hreflang=”en” href=”https://example.com/hello” />
The first indicates the alternate Italian version of the page’s URL, while the second is a self-referential tag that refers to the page itself. Both of these hreflang tags would be required for the Italian page.
Rule #3: X‑default tags are recommended, but not mandatory
When no alternative language option is available, the hreflang x-default tag indicates the default or fallback page that will be displayed to users. You are not required to utilize them, but Google suggests that you do so. This is how one appears:
- <link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
Hreflang tags are based on the best-match principle. In other words, based on different indications such as the user’s country and language preferences, Google returns the version of information it considers to be the best fit.
Imagine Google returning a result for an English-speaking user in Spain to demonstrate how this works. If a language-country match (for example, en-es) exists, Google will return that page.
If this isn’t the case, it checks for a language code match (e.g., en-us). Importantly, the country code is irrelevant. Google merely looks for a language code that matches. If it isn’t available, Google will use the x-default version.
How to implement hreflang tags
Hreflang tags may be used in a variety of ways on web pages. There are three possible ways to implement in this case:
- HTML tags
- HTTP headers
- Sitemaps
-
Implementing hreflang tags using HTML
You may use hreflang tags in HTML forms if you are developing your website. The hreflang tag in HTML format is very simple to use and just takes a few procedures. Web developers can easily use the HTML markup language. There isn’t much to do if you want to use HTML to add the hreflang tag to your site. All you have to do is create an HTML file using the hreflang tag. Then go to the title area of your site and add the hreflang tag you created to the <head> <head/>.
1.1 Example
The hreflang annotation should be added to the HTTP header for non-HTML sites like PDFs.
Link: <https://www.example.com/>; rel=”alternate”; hreflang=” en”
The hreflang=”en” section of these tags notifies Google that the URL specified is the English version of the page, as seen in the example above. As a result, it is targeted at users in English-speaking nations that use English as their primary browser language. If hreflang=”fr” is used, Google will display the French URL.
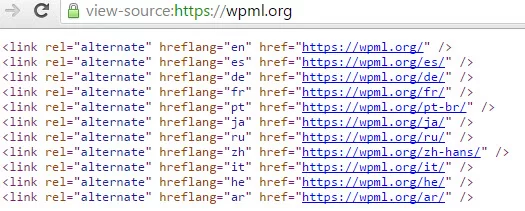
You must offer a link to all of your content’s translated versions. You must also reference the hreflang tags yourself. The following is an example of a page with four distinct language versions (English, German, Italian, and French):
- <link rel=“alternate” hreflang=“en” href=“https://www.example.com”>
- <link rel=“alternate” hreflang=“de” href=“https://www.example.com/de”>
- <link rel=“alternate” hreflang=“it” href=“https://www.example.com/it”>
- <link rel=“alternate” hreflang=“fr” href=“https://www.example.com/fr”>
If you wish to be more particular and include regional variances in your language, follow the language code with a country code. You must use a hyphen and follow the sequence exactly. It’s also worth noting that Google doesn’t recognize cities or towns. It will only look at one nation in its entirety.
By adding a country code after the language code in the hreflang feature, you can add geography to the hreflang tags you’ll be using. The following is how the above site might appear if it targeted various nations for each language:
- <link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
- <link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
- <link rel=“alternate” hreflang=“pt-BR” href=“https://www.example.com/pt”>
Google will show English to British users, Spanish to Argentine users, and Portuguese to Brazilian users when certain tags are found.
-
Implementing hreflang HTTP headers
It is not feasible to implement hreflang by adding tags in the HTML’s <head> for non-HTML files such as PDFs. The reason for this is that there is no HTML. You can use HTTP headers to define the relative language of document variations in such instances. This strategy works with regular web pages as well, although it is more typically utilized with other sorts of content. If you have an HTML page, the hreflang tag can be placed inside the <head>.
2.1 Example
- <link rel=”alternate” hreflang=”fr” href=”https://www.example.com”>
-
Implementing hreflang in your XML sitemap
The hreflang tags are added to the XML sitemap using the third technique. This is the most time-consuming method of annotation because hreflang annotations are required for every URL in your sitemap. Sitemaps can include important markup that specifies a page’s hreflang and variations. The XHTML: link property may be used for this.
3.1 Example
In XML sitemaps, the XHTML: link property is used to add the tag to each URL. While it may appear to be the most complicated, it does have benefits. The first is that it is a single file, as opposed to HTML files, which must be changed separately each time a change is made. Additionally, the slowness caused by additional code when utilizing the other two ways does not apply when using an XML sitemap to include hreflang tags. A site in English and Romanian will look like this:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternatif” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternatif” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternatif” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternatif” hreflang=“en” href=“https://www.website.com” />
</url>
As you can see, there’s a lot more code involved here. Because various content versions might be found on different pages, your job will rapidly expand as your site grows. Despite this extra effort, you might want to consider sacrificing load time.
The raw versions of the content and the altered language versions should be presented combined with the hreflang tags within the url> /url> elements.
A sluggish web page is a result of compromising on load time. It can harm SEO rankings and raise bounce rates for potential users and customers in this situation. The sitemap also serves as a point of reference for search engines when they crawl your website. When you include alternative URLs in your sitemap, it makes it easier to find them.
How to semi-automate hreflang implementation
Hreflang tags are used by search engines to determine which language content should be sent to which user. It can help you improve your search engine rankings by allowing you to show people what they want to see. To implement these tags semi-automatically, follow these steps:
-
Choose your languages and localities
In the Google Sheet, go to the “Setup” tab. Choose your website’s default language (or language locale), as well as up to four alternative options.
-
Paste in your URLs
Go to the URLs section. Up to five columns should appear, each with a header cell matching the languages selected in the previous step. A field for ‘x-default’ values is also included.
-
Download the hreflang XML sitemap
The auto-generated code for an XML sitemap may be found on the ‘Results’ page. In column A, copy everything. Copy the code and paste it into an XML document. This should be uploaded to your website and then submitted to Google using Search Console.
-
Log changes in the sheet
This Google sheet should be updated whenever you add or remove a translated page from your website. If you remove a page, you must also remove the URL. Add a new translated version of a page to the relevant column whenever you add a new translated version of a page to your website. The sitemap code will be generated instantly by the page. Simply copy and paste it into your sitemap to replace the previous code.
How to audit your site for hreflang issues
Although there are numerous benefits to employing hreflang, errors may be detrimental, especially if your audience is international. These hreflang tags ensure that the appropriate audience sees the content in the appropriate language. Even if you try your hardest to stay on top of hreflang attributes, certain errors will almost always sneak through the cracks. As a result, it’s critical to conduct frequent audits of your website for hreflang problems and address them as soon as feasible. If you don’t succeed, you’ll have significant bounce rates and lose site visitors in that region. Both of these mistakes will result in a Google penalty. Everything must be in order so that your SEO efforts are not jeopardized.
-
Self-reference hreflang annotation missing
When a self-referencing hreflang tag is missing from one or more pages, this warning appears. Google advises that “each language version must list itself as well as any other language versions,” therefore whenever you add a hreflang tag to a web page, you should use a self-referencing hreflang tag.
In a hreflang arrangement with an English page and an Italian page, for example, both the English and Italian pages must include the following hreflang tags.
- <link rel=”alternate” hreflang=”it” href=”https://example.com/ciao” />
- <link rel=”alternate” hreflang=”en” href=”https://example.com/hello” />
1.1 How to fix
Examine the impacted pages, then use your preferred approach to add a self-referencing hreflang tag to each of them.
-
Hreflang annotation invalid
When one or more URLs include hreflang elements with erroneous language or locale codes, this alert appears. Invalid hreflang tags are ignored by search engines, which means that other versions of your page may be overlooked. This is terrible for SEO since search engines may not be able to display to users the most relevant version of your website.
2.1 How to fix
Examine the page that has been impacted. Check the ‘Is valid hreflang’ column to identify whether pages have invalid Hreflang tags. These tags that employ proper language or language-location code forms should be used instead.
-
Page referenced for more than one language in hreflang
When one or more URLs are mentioned for more than one language in hreflang annotations, this warning appears. Consider the following scenario:
- <link rel=”alternate” hreflang=”en” href=”http://example.com/page.html” />
- <link rel=”alternate” hreflang=”de” href=”http://example.com/page.html” />
Only one language or language location should be served by any piece of content. Search engines will be confused if there are two or more contradictory referrals, and they may ignore both hreflang properties.
3.1 How to fix
Examine the impacted pages, then look for issues in the URLs that include the page in their hreflang properties. Remove the wrong hreflang attribute so that each language has just one accurate attribute.
-
Missing reciprocal hreflang (no return tag)
Missing return tags are probably the most prevalent cause of hreflang problems. When pages in multiple languages are not cross-referenced, the issue of missing return tags develops. It is not sufficient to indicate the English alternative of the page simply on the Spanish page when comparing your Spanish and English pages. On the English page, you must do the same. You can get missing return tag issues if you forget to link to your Spanish sites from your English pages.
4.1 How to fix
If your site has hreflang tags, hreflang errors related to missing return tags will be listed under the Search Traffic > International Targeting heading on Google Search Console. Here you can see all the errors related to your alternative language pages that you have specified on your site as an HTML tag or via the XML sitemap, and what the errors are caused by.
To fix this issue, inspect the affected pages, then use your preferred approach to add a self-referencing hreflang tag to each one.
-
Hreflang to non-canonical
The rel=”canonical” element can be used with hreflang tags. There isn’t a technical issue here. The important thing to remember is that the hreflang tags allow you to utilize canonical URLs that refer to the page itself on the appropriate page. When one or more pages use non-canonical URLs in their hreflang tags, this problem occurs. The rel=”alternate” hreflang=”x” tag tells search engines to display the translated (localized) version of a page, but the rel=”canonical” attribute tells search engines that this is not an authorized (canonical) version. These two characteristics are incompatible and cause search engines to be perplexed.
5.1 How to fix
Examine the pages that have been impacted. Make sure their hreflang annotations only refer to canonical URLs. Alternatively, if you locate a page with a rogue canonical tag, delete it to guarantee that search engines understand and follow the hreflang property.
-
Hreflang and HTML lang mismatch
This problem occurs when the stated hreflang and the HTML language property for one or more URLs are incompatible. Other search engines and browsers employ the HTML language property, while Google does not. It’s critical to keep these two characteristics in sync with one another.
6.1 How to fix
Examine the pages that have been impacted. To maintain compliance with the stated hreflang attribute, change the HTML language attribute.
-
Hreflang to a broken page
This problem occurs when one or more pages’ hreflang annotations include faulty URLs. Google and other search engines are unable to present non-existent content to their consumers. As a result, Google and other search engines are likely to ignore hreflang attributes referring to defunct pages.
7.1 How to fix
Examine the pages that have been impacted. Ensure that the hreflang annotations link to functional pages by changing them.
-
More than one page for the same language in hreflang
Examine the pages that have been impacted. Ensure that the hreflang annotations link to functional pages by changing them. This problem occurs when one or more URLs in their hreflang annotations lead to two or more pages for the same language (or language location). In hreflang annotations, referring to numerous sites for the same language (or language location) simply serves to mislead search engines. They will frequently disregard or misinterpret such instructions.
8.1 How to fix
Examine the pages that have been impacted. Remove one of the hreflang annotations so that each language only has one page linked.
-
X‑default hreflang annotation missing
When there is no x-default hreflang annotation on the page, this problem occurs. Although the x-default hreflang attributes aren’t required, Google suggests using them to manage the page when no languages match. For all hreflang annotations, the ideal SEO strategy is to utilize x-default tags.
9.1 How to fix
Examine the pages that have been impacted. Make sure the “x-default” hreflang property is set on each of them. Ascertain that this link leads to a page that is not limited to a single language or location.
ıt’s best to seek help from an SEO agency to be able to perform these operations without errors.